 로고가 맘에 드네요
로고가 맘에 드네요
불지옥이라는 뜻의 프로젝트인 Inferno입니다. React 의 JSX를 그대로 차용했고, 쓰는 방법에서도 크게 차이가 나지 않음에도 불구하고 github에서 star를 이틀새 1680개를 받는데에는 이유가 있을 겁니다.
2016/06/06 Editor’s choice
trueadm/inferno
_inferno - An extremely fast, React-like JavaScript library for building modern user interfaces_github.com
속도.속도.속도
처음부터 끝까지 extremly fast 를 이야기 하고 있습니다. 다른 프레임워크에 비해 React가 가지는 장점이 속도라고 보통 알고 있는데, 그것보다 더 빠르다니. 흠 좋군요.
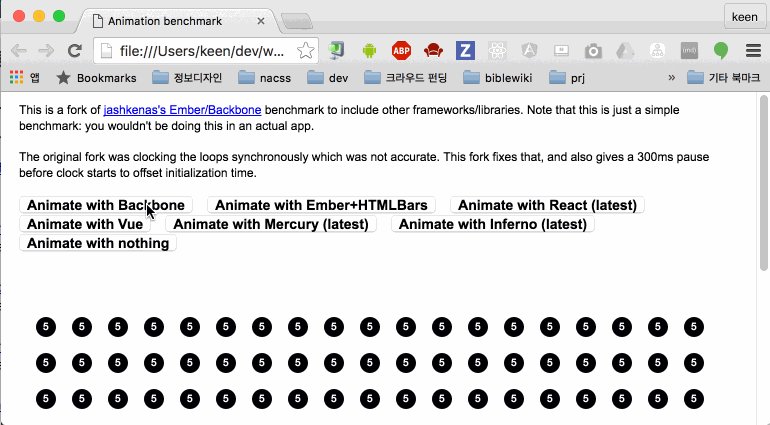
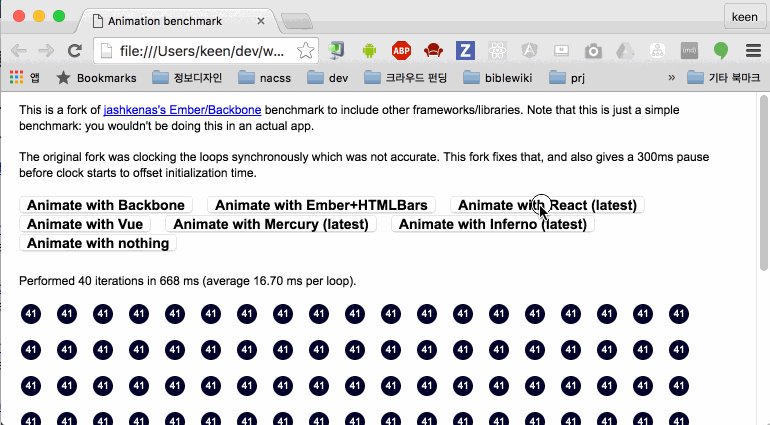
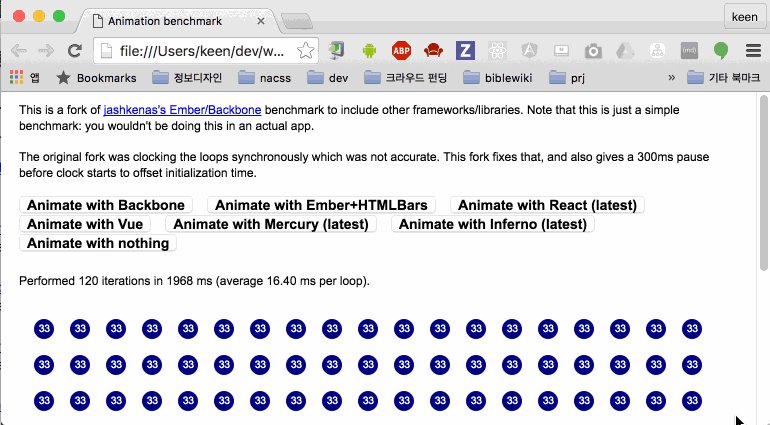
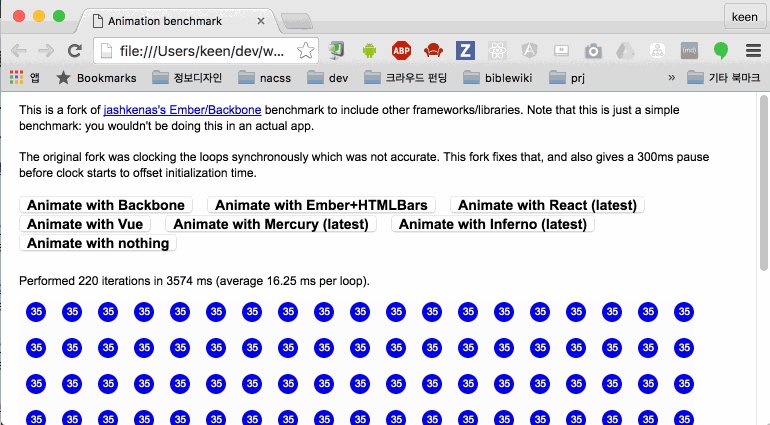
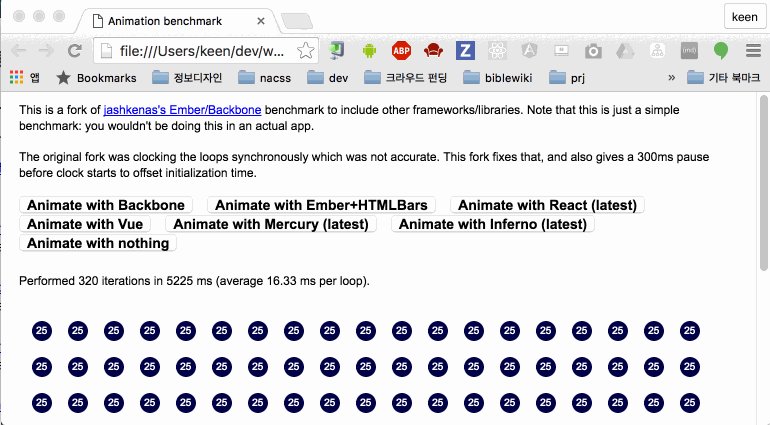
git clone 받아서 설치해 보면 example폴더 아래에 animation 예제를 살펴보겠습니다.
vue.js 의 한 부분인데 시계방향으로 돌아가는 원이 카운트를 세는 예제 입니다. 실행시켜보면
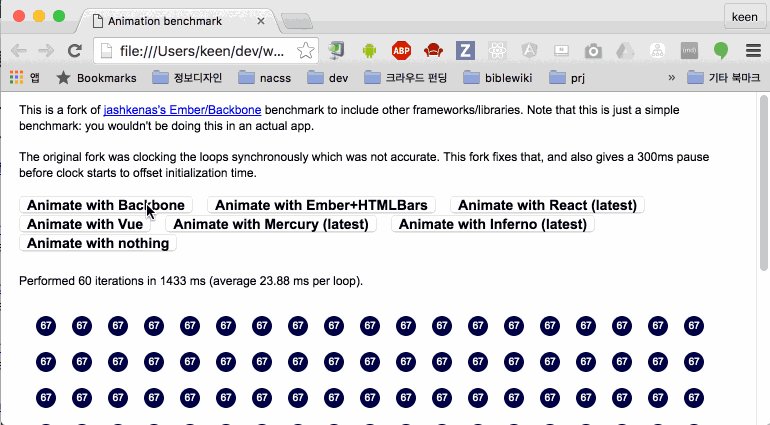
 backbone.js
backbone.js
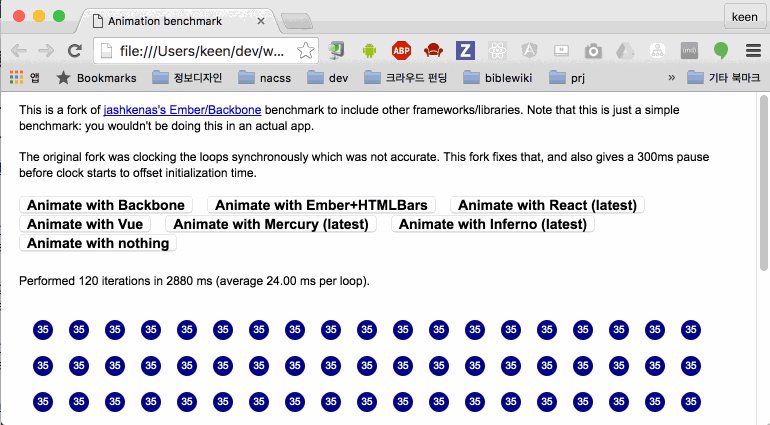
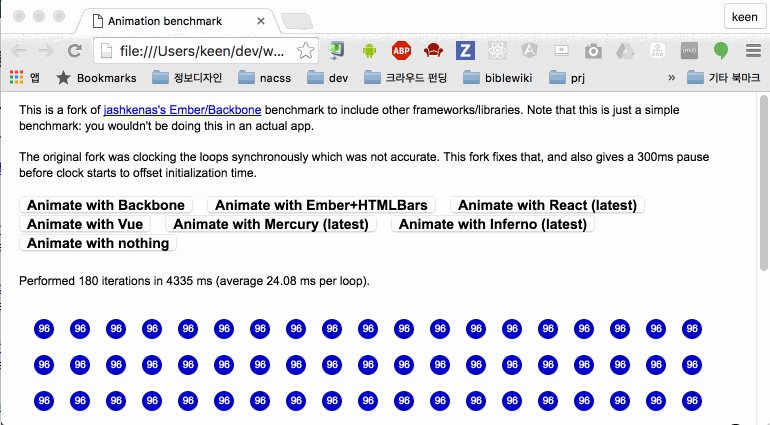
 react.js
react.js

눈에 보이는 것만 보면 super fast 가 맞는 거 같습니다.
설치
설치는 npm
npm install --save inferno
DOM이나 server-side 제품군은 더 설치해 줘야 합니다.
사용방법
import Inferno from 'inferno';
import { Component } from \`inferno-component\`;
import InfernoDOM from 'inferno-dom';
class MyComponent extends Component {
constructor(props) {
super(props);
this.state = {
counter: 0
}
}
render() {
return (
<div\>
<h1\>Header!</h1\>
<span\>Counter is at: { this.state.counter }</span\>
</div\>
)
}
}
InfernoDOM.render(<MyComponent /\>, document.body);
네, 그냥 JSX를 그대로 쓴다고 보면 됩니다만, 둘 사이 호환은 되지 않습니다.
React는 지금 프론트엔드의 중심에 있음에 분명합니다. 하지만 아직도 개선의 여지가 남아 있어보이는 프레임워크라고 하니 시간이 지나면 점점 더 좋아질 거 같습니다.
By Keen Dev on June 6, 2016.
Exported from Medium on May 31, 2017.